1、一些链接
- 蒋志成github
- API文档.yaml)
- 看API文档的网站
- 项目仓库
应用ES6新写法解析结构
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。数组、对象、字符串、函数都可以应用这种写法。 一个最典型的例子就是
1
import Taro, { Component } from '@tarojs/taro';
当出现多个
this.state.xxxx时候,可以吧this.state提出来,在函数开头写const {password, stdnum} = this.state,这样在此函数中就可直接使用password来代替this.state.password
以上为项目中最常用到的内容,有关解析结构其他内容参见文章
2、App.js配置
1 | config = { |
3、遮罩部分的实现
- 包裹遮罩的View及包裹被遮罩的View分别用JS代码来显示,当显示遮罩的时候他们分别对应不同的ClassName,也就对应不同的样式。显示遮罩:mask + cover; 显示内容: unmask + uncover
- CSS部分值得注意的只有遮罩部分。遮罩部分的内容框:
1
2
3
4
5position: absolute;
z-index: 1005;
top: 50%;
left: 50%;
transform:translate(-50%, -50%);
遮罩部分的背景:1
2
3
4
5
6
7
8width: 100%;
height: 100%;
background: grey;
position: absolute;
z-index: 1000;
top: 0;
left: 0;
opacity: 0.6;
4、点赞功能的实现
渲染点赞部分页面
在获取点赞数的时候后端同时会返回一个布尔值,当这个布尔值为true说明我已经对该用户点过赞了,渲染的时候就渲染实心的图片,如果布尔值为flase说明未点过赞,渲染的时候渲染空心的图片
完成点赞/取消点赞
这部分较为容易,只需要发送给后端该用户的ID就可以,后端判断是否可以点赞或者取消点赞,200就成功,其他值就返回点赞/取消点赞失败
5、条件渲染
你可以通过用花括号包裹代码在 JSX 中嵌入几乎任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素。如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,Taro 会忽略并跳过它。1
2
3
4
5
6
7
8
9
10
11
12class LoginStatus extends Component {
render () {
const isLoggedIn = this.props.isLoggedIn
return (
<View>
{isLoggedIn && <Text>已登录</Text>}
{!isLoggedIn && <Text>未登录</Text>}
</View>
)
}
}
6、Fetch
1 | import Taro from "@tarojs/taro"; |
7、微信小程序解析运动步数时解析出错
核心接口 wx.login、wx.checkSession、wx.getWeRunData
需要注意的是当前的session是否过期 wx.checkSession判断当前session是否过期,如果过期的话就重新调用登录接口,把获取到的code传给服务端,通知服务端更新session_key(前后端必须保证session_key一致才能解析成功)
8、登录逻辑
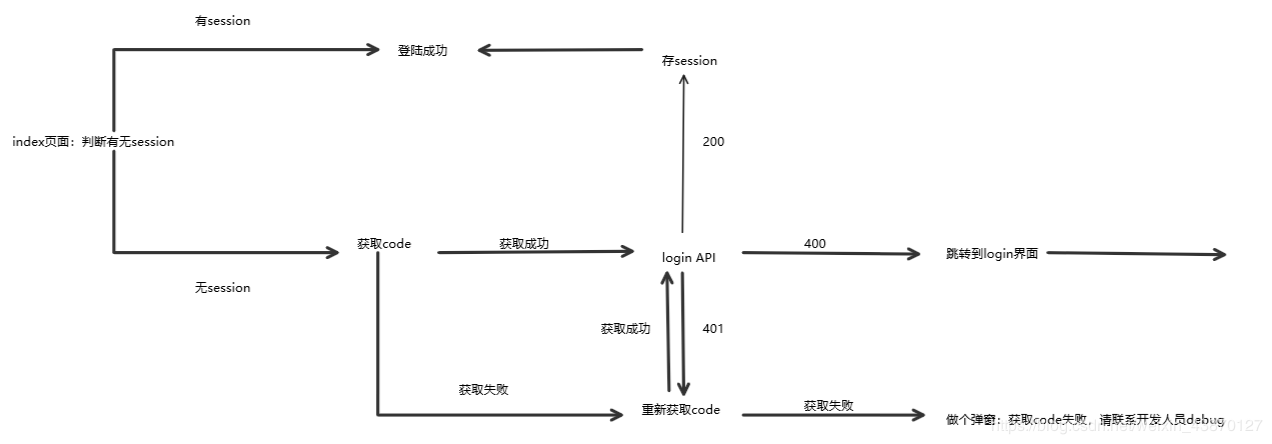
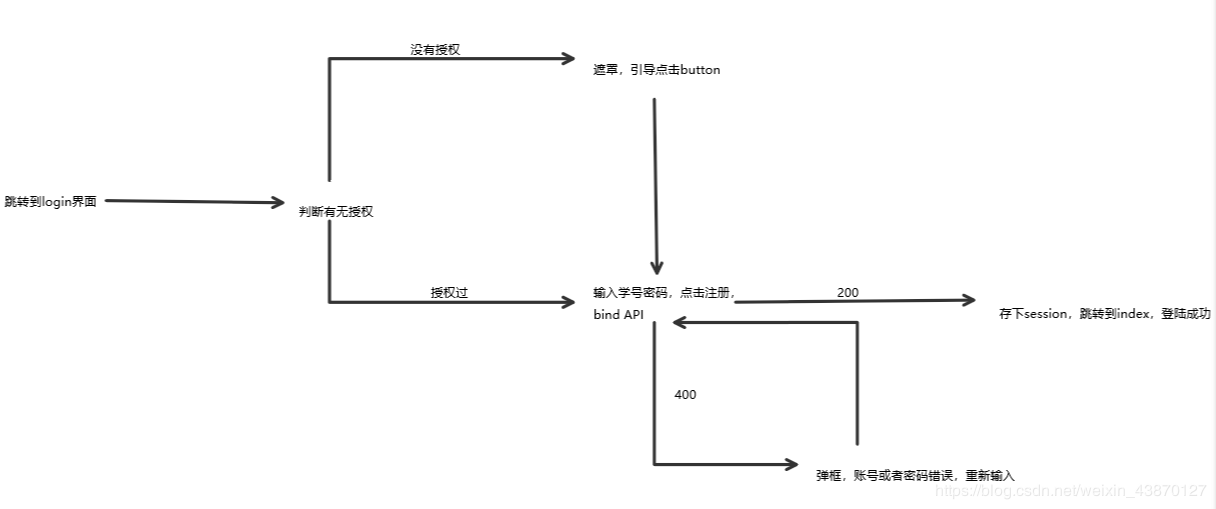
(1)login页面


以上是最基本的登陆思路,除了以上的login页面之外,还有liblogin页面以及vistorlogin页面也存在于“登录”代码的一部分
(2)liblogin页面
必要意义
- 借阅图书的次数需要从学校官网上拿数据,获得数据的条件是拥有用户的账号和密码,出于安全性考虑,账号和密码并未保存在后端数据库中
- 账号和密码保存在本地缓存中,一旦用户清除本地缓存,那么账号和密码就没有了
- 获取账号和密码的界面是在login页面,只有这个页面才能够获取到。
- 为了再一次获取账号和密码然后发给后端重新写了一个和login长得一模一样的liblogin,重写的意义在于login和liblogin的API不同
代码构成
外表与login界面相同,但是JS相关代码仅为将账号和密码发送给后端并保存在本地
(3)visitorlogin页面
作用
这是一个游客模式下账号绑定的页面。
如果在第一次进入小程序并且点击了游客模式的同学可以在我的页面点击账号绑定进入待该页面。
代码构成
外表与login界面相同,内里的JS代码和login界面也相同,只不过删除掉了授权获取用户信息的弹窗和遮罩。
9、合并代码
在这部分遇到了很多的问题,但是详细的怎么做不是一个小标题下可以写完的,在此引申出了多篇相关的文章: