2019木犀星计划前端组
负责人
下面开始做星计划吧!
准备工作:
1、首先你要准备工具来编写你的html和css代码,下面推荐两种方式,第一种是下载编辑器,第二种是在jsbin中在线编辑。
- 下载编辑器推荐:VS code、Sublime Text、atom
- 在线编辑推荐:JSbin、codepen
2、其次你需要参考以下学习资料,了解html文件的基本结构、认识基本的html标签并学会使css添加样式
任务一
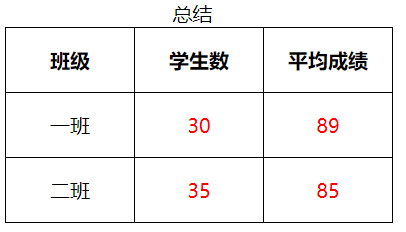
要求理解已给代码并修改表格样式,实现如下效果:
- 为表格添加黑色边框,宽度为1px
- 每个单元格宽度为100px,高度50px,并让文字水平垂直居中
- 为表格添加一个标题,标题名为总结,要求水平居中
- 设置表格中所有的数字为红色
如下图所示:
任务二
要求实现如下效果:
- 注意
div,ul,li等标签的使用 - “公”“通”“素”三个字要求水平和垂直居中
- 要求使用选择器复用来实现以上效果