什么是过渡?
- CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。用鼠标移过下面的元素:
怎样使用过渡?
首先来看一个小例子1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<style type = "text/css">
p{
width: 50px;
height: 50px;
background-color: red;
}
p:hover{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<body>
<p></p>
</body>
</html>
在此我们使用到了1
2
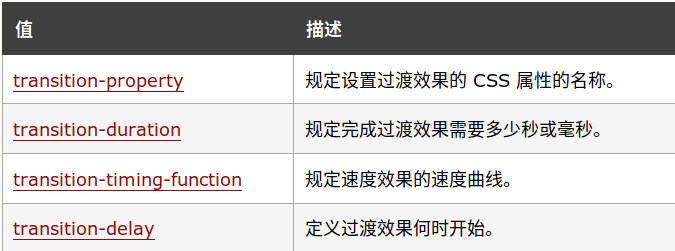
3那么如何让过渡不那么生硬,**逐渐变化**呢?我们可以使用CSS的一个属性```trasition```,参考W3school中的[教程](http://www.w3school.com.cn/cssref/pr_transition.asp),可以进一步了解它。
加入transition属性之后:[例子](https://codepen.io/lilixuelian/pen/EqVxxz)

<!DOCTYPE html>
`可以看到红色先变成橙色再变成黄色,逐渐变化,没有那么生硬了。